Description
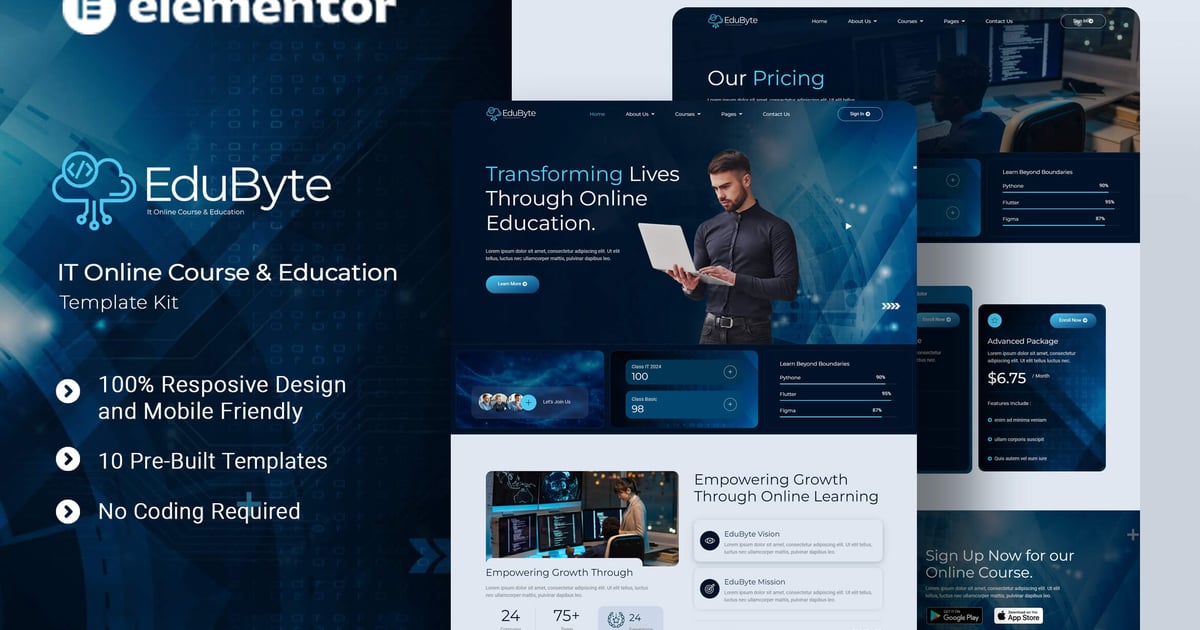
EduByte is an Elementor Template Kit designed for businesses looking to build a strong online presence in the IT online courses and education industry. Perfect for Online Learning Platforms, IT Training Providers, Educational Consultants and any technology-focused education business. EduByte uses free elements, so don’t worry about trying this one. EduByte provides various pages including Home, About Us, Team, Courses, Single Courses, Pricing, FAQs, Blog, Blog Detail, 404, Contact Us.
Templates
- Home
- About Us
- Team
- Courses
- Single Courses
- Pricing
- FAQs
- Blog
- Blog Detail
- 404
- Contact Us
Plugins installed with kit
- Elementor
- ElementsKit Lite
- Jeg Elementor Kit
- Metform
- Elementor Header & Footer Builder
Font Used
- Montserrat
- Roboto
How to Use Template Kits:
This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
Elementor Template Kits use the Envato Elements plugin to install.
Detailed Guide:
- https://help.elements.envato.com/hc/en-us/articles/36032349441945-How-to-Install-Elementor-Template-Kits-With-the-Envato-Elements-Plugin-in-WordPress-for-Envato-Elements-Subscribers
https://help.market.envato.com/hc/en-us/articles/36033428836889-How-to-Upload-Install-Elementor-Template-Kits-from-Themeforest-to-WordPress
For further support, go to Elementor > Get Help in WordPress menu.
How to Import Metforms
If you have Elementor Pro, skip install of Metform and form blocks.
- Import the metform block templates
- Import the page template where the form appears and right-click to enable the Navigator
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
- Click Update
Setup Global Header and Footer in Header Footer & Blocks plugin
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
- Go to Appearance > Header Footer and click Add New button
- Give it a title and select Header, Display on Entire Site and click Publish
- Click Edit with Elementor
- Click the gray folder icon to access My Templates tab and select the header template to import and Update.
- Repeat for Footer
Images
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.<br/><br/>
- https://elements.envato.com/collections/EAC97K64XR