Description
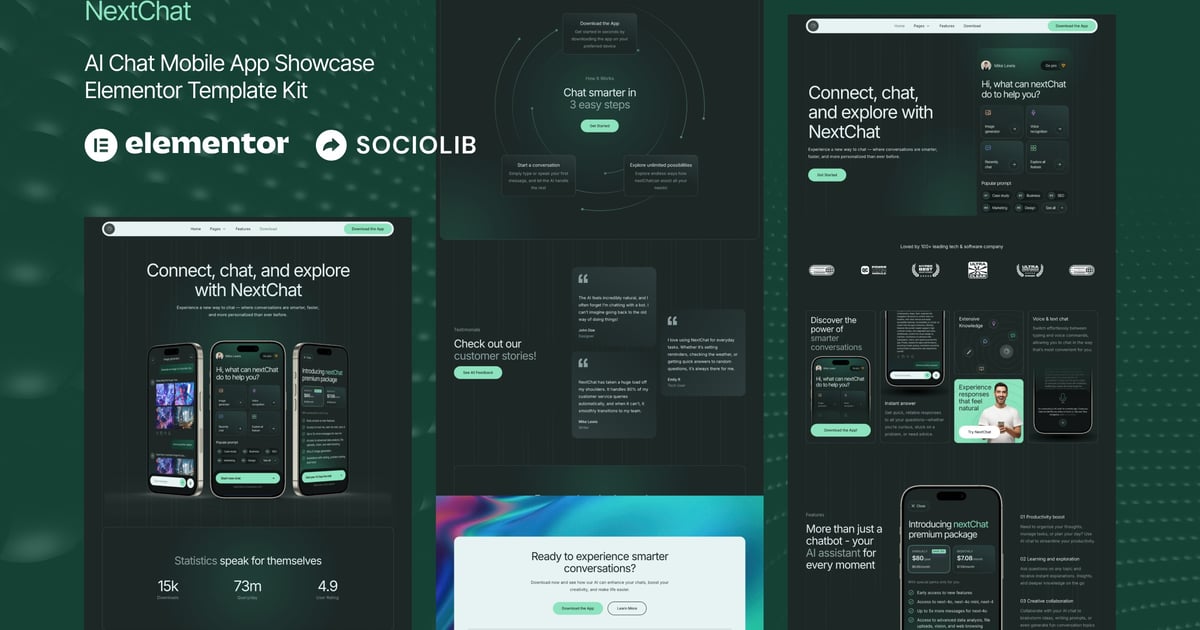
NextChat is an Elementor Template Kit for quickly and easily creating AI Chat Mobile App Showcase website using the Elementor Page Builder plugin for WordPress. Suitable for Mobile App, AI Technology, App Showcase, Tech Service, Digital Download, Digital Subscription, Chat Service, SaaS Service, Tech Company, etc. Style your wordpress website with this creative and modern dark webdesign style template kit to bring a modern feel to your blog.
This is not a WordPress theme. Template Kits contain page content for Elementor page builder. This kit has been optimized for use with the free Hello Elementor theme but may be used with most themes that support Elementor.
Features:
- 10+ Templates
- True no-code customization with drag and drop visual builder
- Customize fonts and colors in one place or fine-tune on individual elements
- Clean and Minimal Design
- Fast-loading
- Works with most Elementor themes
- Responsive Design
Templates:
- Home
- Features
- Download
- Pricing
- How It Works
- Contact
- Blog
- Post
- Header
- Footer
- Global Style
Plugins (installed with kit)
- ElementsKit Lite
How to Use Template Kits:
This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
Elementor Template Kits use the Envato Elements plugin to install.
Detailed Guide:
- https://help.elements.envato.com/hc/en-us/articles/36032349441945-How-to-Install-Elementor-Template-Kits-With-the-Envato-Elements-Plugin-in-WordPress-for-Envato-Elements-Subscribers
For further support, go to Elementor > Get Help in WordPress menu.
Setup Global Header and Footer in ElementsKit Lite Header Footer Builder Plugin
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
- Import the header and footer template
- Go to ElementsKit Lite > Header Footer and click Add New button
- Give it a title and select Header, Display on Entire Site and click Publish
- Click Edit with Elementor
- Click the gray folder icon to access My Templates tab and select the header template to import and Update.
- Repeat for Footer
Images
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
- https://elements.envato.com/collections/GX9K6HZW4J