Description
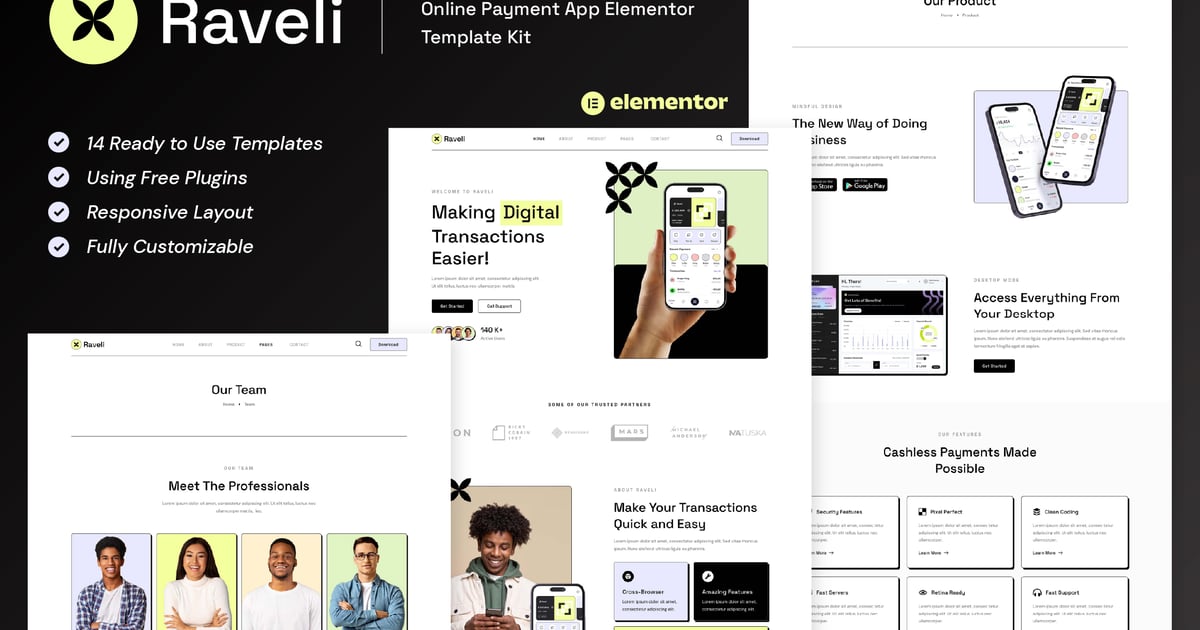
Raveli – Online Payment App Elementor Template Kit created especially for Online Payment App, Online Banking, Finance, Startup, and any other FinTech (Financial Technology) websites. Raveli has a simple, modern and clean design with 100% responsive layout, and very easy to customize and can be used by anyone without having to understand coding.
This template kit includes stunning carefully crafted 12 Pages and 14 Stunning Templates, you can build your professional-looking website just a click away.
Features
- Using Free Elementor (Elementor Pro is not required)
- Unique & Clean Design
- 12 Ready to Use Pages
- 14 Ready to Use Templates
- Fully Responsive Layout
- Fully Customizable
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera
Templates Include
- Global Theme Style
- Home
- About
- Product
- FAQs
- Sponsors
- Pricing
- Team
- Testimonial
- Blog
- Single Post
- Contact
- 404 Page
- Header
- Footer
Required Plugin
- Elementor
- ElementsKit Lite
- WPForms Lite
- Gum Elementor Addon
How To Install:
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress
- Download your kit file and Do not unzip
- Go to Elements > Installed Kits and click the Upload Template Kit button. You may also import automatically by clicking Connect Account to link your Elements subscription, then import under Elements > Template Kits.
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses
- Click import on the Global Kit Styles first
- Click Import on one template at a time. These are stored in Elementor under Templates > Saved Templates.
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title.
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
Setup Global Header and Footer
- Import the header and footer template
- Go to ElementsKit > Header Footer select Header and click Add New
- Give it a title, leave Entire Site selected and toggle Activation to On
- Click the template title and Edit Content
- Click the gray folder icon and select the header template to import and Update
- Repeat for Footer
Notes
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
- https://elements.envato.com/collections/4HDNWMS793