Description
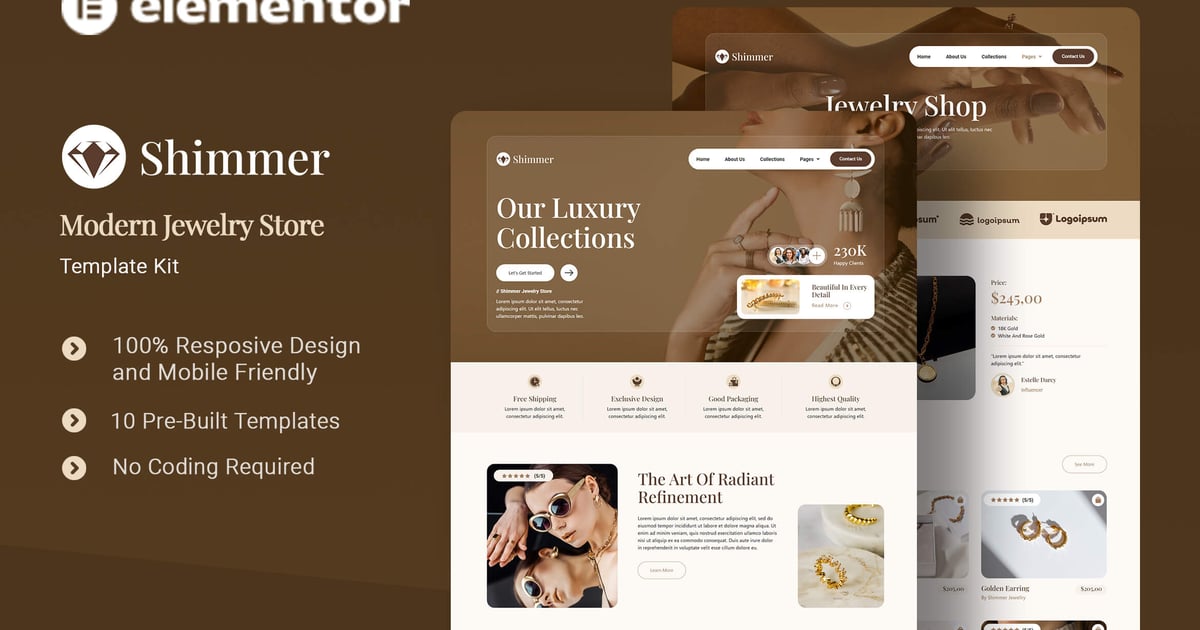
Shimmer is an Elementor Template Kit featuring a modern and professional design for creating jewelry web shops in WordPress. The kit features a fully compatible design system and professionally hand-picked images for a premium, branded head-start on your next project. Optimized for use with the free Hello Elementor theme, this kit is fine-tuned, fast-loading and fully responsive. This is a headless e-commerce solution that can be setup to work with the shopping cart plugin or platform of your choice.
Templates
- Home
- About Us
- Collection
- Our Team
- Testimonial
- Shop
- Blog
- FAQ’s
- Error 404
- Contact Us
Font Used
- Playfair Display
- Roboto
Plugins installed with kit
- ElementsKit Lite
- Premium Addons for Elementor
- The Plus Addons for Elementor
- Elementor Header & Footer Builder
- MetForm
How to Use Template Kits:
This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
Elementor Template Kits use the Envato Elements plugin to install.
Detailed Guide:
- https://help.elements.envato.com/hc/en-us/articles/36032349441945-How-to-Install-Elementor-Template-Kits-With-the-Envato-Elements-Plugin-in-WordPress-for-Envato-Elements-Subscribers
Product template may be used with plugins that have a product post type or setup in Elementor Pro theme builder – be sure to enable Elementor for the post type under Elementor > Settings.
For further support, go to Elementor > Get Help in WordPress menu.
How to Import Metforms
If you have Elementor Pro, skip install of Metform and form blocks.
- Import the metform block templates
- Import the page template where the form appears and right-click to enable the Navigator
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
- Click Update
Setup Global Header and Footer in Header Footer & Blocks plugin
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
- Go to Appearance > Header Footer and click Add New button
- Give it a title and select Header, Display on Entire Site and click Publish
- Click Edit with Elementor
- Click the gray folder icon to access My Templates tab and select the header template to import and Update.
- Repeat for Footer
Images
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.<br/><br/>
- https://elements.envato.com/collections/BRMGQPADC8