Description
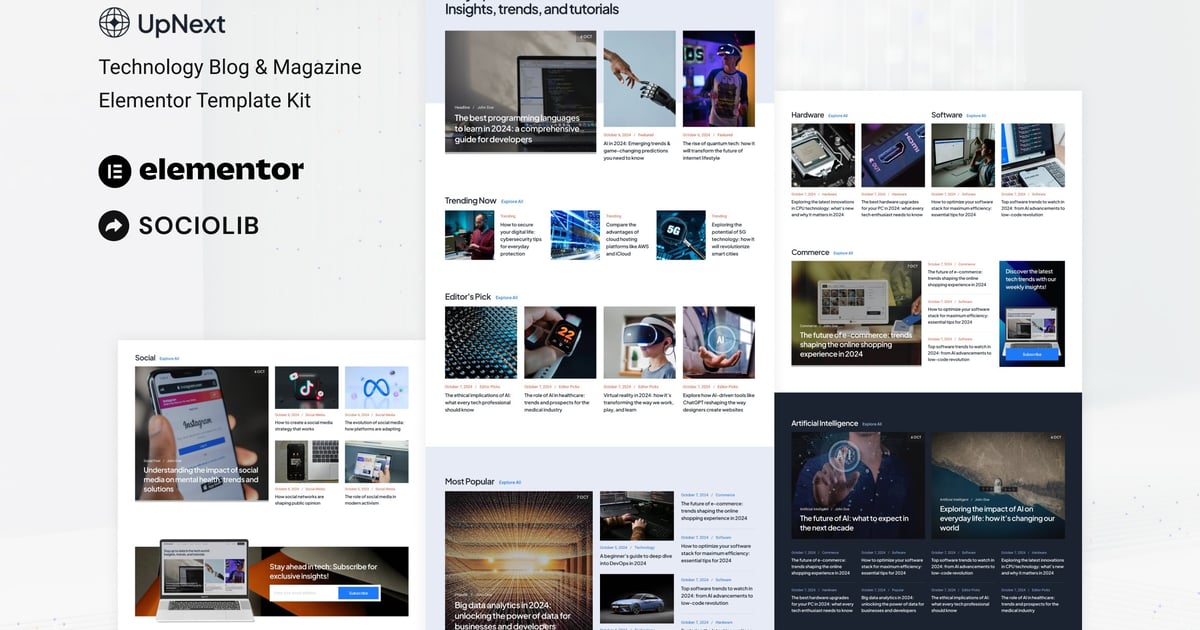
UpNext is an Elementor Template Kit for quickly and easily creating Technology Blog & Magazine website using the Elementor Page Builder plugin for WordPress. Suitable for Startup, Tech Review, Affiliate, Tech Portal, News Portal, Magazine Subscriptions, Tutorial Blog, etc. Style your wordpress website with this creative and modern webdesign style template kit to bring a modern feel to your blog.
Features:
- 13+ Templates
- True no-code customization with drag and drop visual builder
- Customize fonts and colors in one place or fine-tune on individual elements
- Clean and Minimal Design
- Fast-loading
- Works with most Elementor themes
- Responsive Design
Templates:
- Home
- Explore
- About
- Submit
- Subscribe
- Contact
- Main Blog page
- Post
- Header
- Footer
- Contact Form
- Submit Form
- Subscribe Form
- Global Style
Plugins (installed with kit)
- ElementsKit Lite
- Qi-Addons
- Metform
How to Use Template Kits:
This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
Elementor Template Kits use the Envato Elements plugin to install.
Detailed Guide:
- https://help.elements.envato.com/hc/en-us/articles/36032349441945-How-to-Install-Elementor-Template-Kits-With-the-Envato-Elements-Plugin-in-WordPress-for-Envato-Elements-Subscribers
https://help.market.envato.com/hc/en-us/articles/36033428836889-How-to-Upload-Install-Elementor-Template-Kits-from-Themeforest-to-WordPress
For further support, go to Elementor > Get Help in WordPress menu.
Setup Global Header and Footer in ElementsKit Lite Header Footer Builder Plugin
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
- Import the header and footer template
- Go to ElementsKit Lite > Header Footer and click Add New button
- Give it a title and select Header, Display on Entire Site and click Publish
- Click Edit with Elementor
- Click the gray folder icon to access My Templates tab and select the header template to import and Update.
- Repeat for Footer
How to Import Metforms
If you have Elementor Pro, skip install of Metform and form blocks.
- Import the metform block templates
- Import the page template where the form appears and right-click to enable the Navigator
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
- Click Update
Images
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own. Post Content is not included in kits – you must have your own blog content created before it can be configured in post widgets.
- https://elements.envato.com/collections/V4QMAWRCUE