Chào bạn,
Kể từ WordPress 5.5 được phát hành vào ngày 11/8/2020 thì WordPress đã bổ sung một số tính năng mặc định mới. Một trong số đó là tính năng Lazy Load cho hình ảnh. Mục đích của việc này là giúp website của bạn được tải nhanh hơn khi mà hình ảnh chỉ được tải khi bạn tải đến khu vực có hình ảnh đó. Đây là một trong những lợi ích rất lớn trong quá trình SEO và tối ưu hoá hiệu suất website.
Trong WordPress, tất cả các hình ảnh sẽ được tự động thêm thuộc tính mặc định là loading="lazy", nó chỉ mất đi khi và chỉ khi bạn cố tình tìm cách tắt tính năng Lazy Load trên mã nguồn WordPress. Bạn có thể đọc bài viết này để tìm hiểu thêm về Lazy Load trong WordPress 5.5.
Nhưng câu hỏi đặt ra là chúng ta muốn tắt tính năng Lazy Load của WordPress đi thì phải làm sao?
Mặc dù tính năng lazyload thì tốt cho hiệu suất cho website và SEO thật đấy, nhưng một số trường hợp chúng ta muốn tắt nó đi, có thể là muốn sử dụng tính năng Lazy Load từ 1 plugin khác cho hiệu quả hơn, hoặc đơn giản là không muốn sử dụng tính năng này không cần quan tâm hiệu suất web và SEO làm gì cho mệt người.
Gợi ý: Lời khuyên của tôi là chúng ta nên tắt tính năng mặc định của WordPress đi và để plugin WP Rocket thay thế tính năng này hoạt động được hiệu quả hơn.
Cách tắt Lazy Load trong WordPress mà không cần plugin
Mặc dùng 1 số Theme hoặc Plugin khác có cài đặt tắt tính năng Lazy Load này. Tuy nhiên không hẳn lúc nào nó cũng có thể giúp bạn tắt được triệt để.
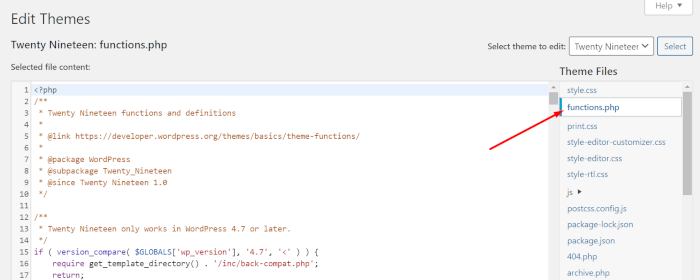
Để hiệu quả nhất, bạn có thể tắt tính năng Lazy Load bằng cách thêm code trực tiếp vào Theme. Đăng nhập vào bảng điều khiển WordPress của bạn và đi đến Theme -> Theme File Editor. Chọn sửa tập tin functions.php ở cột bên phải để chỉnh sửa.

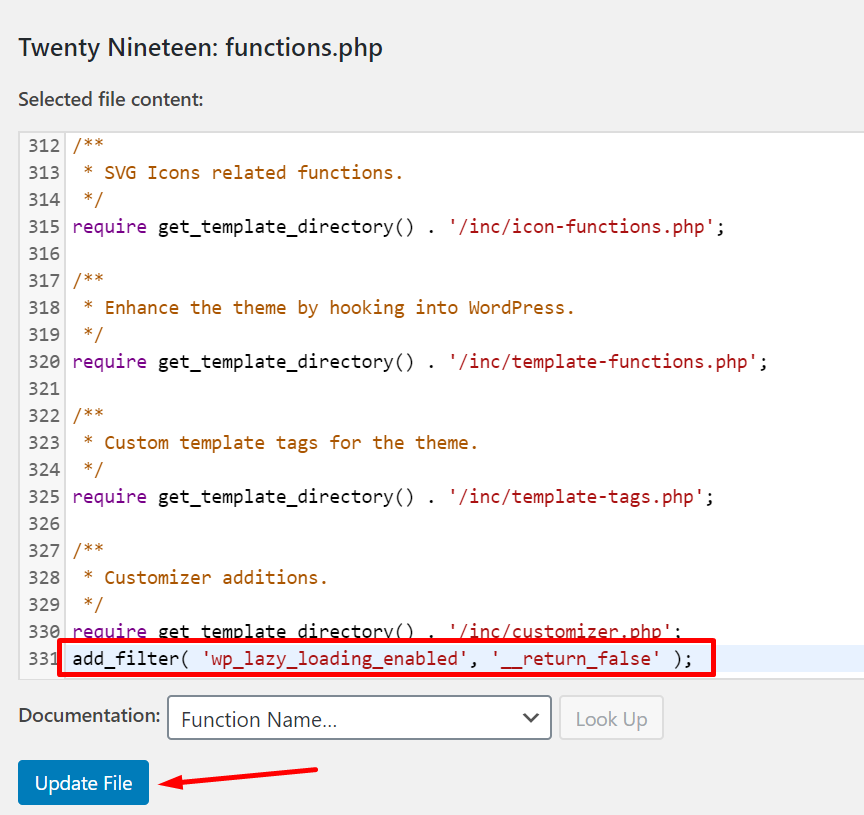
Sau đó bạn thêm đoạn code sau vào cuối file functions.php:
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
Sau khi thêm thì bấm cập nhật để áp dụng thay đổi.
Hình ảnh ví dụ: